Whenever you’re in the tech world, you hear terms like “front end,” “back end,” “open source,” “proprietary,” and so much more. These terms can get overwhelming if you don’t know what they mean. It’s especially important to understand open source and proprietary, and we’re here to help!
Open source in general means something that anyone in the public can have access to. Anyone can easily modify and design it.
Additionally, open source software is “software with source code that anyone can inspect, modify, and enhance.”
Contrary to open source, proprietary is when something is closed, and only certain people have access to it. In terms of software, proprietary software is “software that is copyrighted and bears limits against use, distribution and modification that are imposed by its publisher, vendor or developer. Proprietary software remains the property of its owner/creator and is used by end-users/organizations under predefined conditions.” People also refer to this as “closed source.”
So what does all of that mean for web designers? Well, in web design there are many examples of proprietary software. Photoshop, Sketch, and Adobe XD are a few examples. You’ve probably heard of them.
While closed source is a bit more popular in the web design world, there is open source software that is quite popular as well.
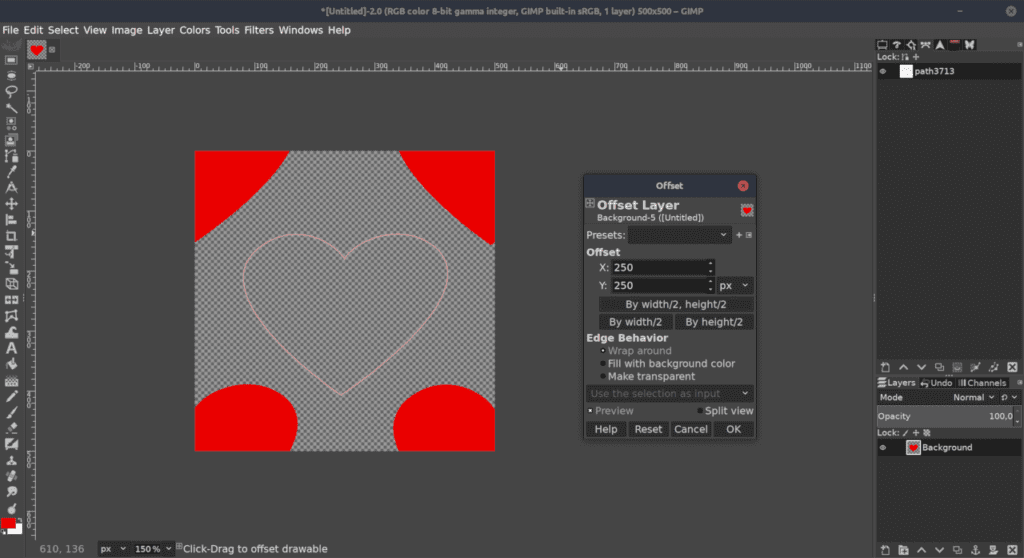
Gimp: “GIMP is an acronym for GNU Image Manipulation Program. It is a freely distributed program for such tasks as photo retouching, image composition and image authoring.” This program is available for Windows, Mac OS X and GNU/Linux and much more. GIMP also has many customization and plugin options to enhance your user experience with it.

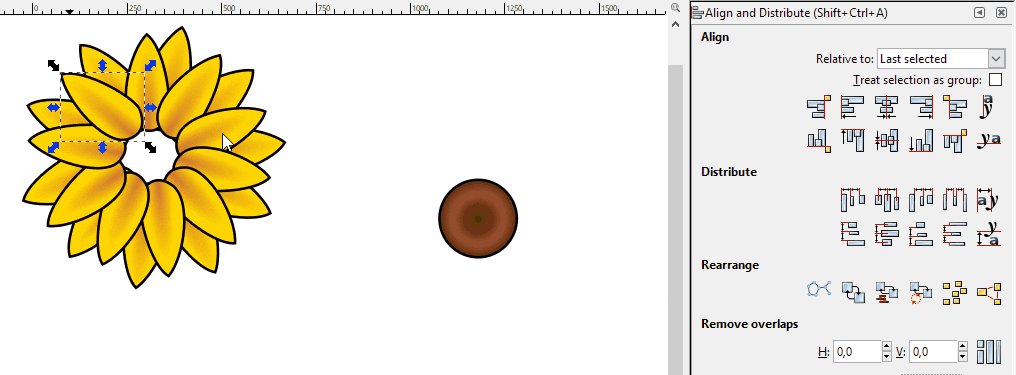
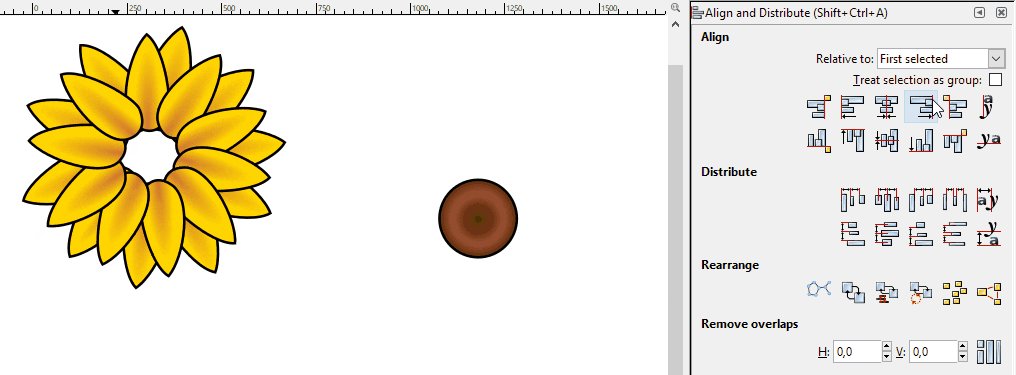
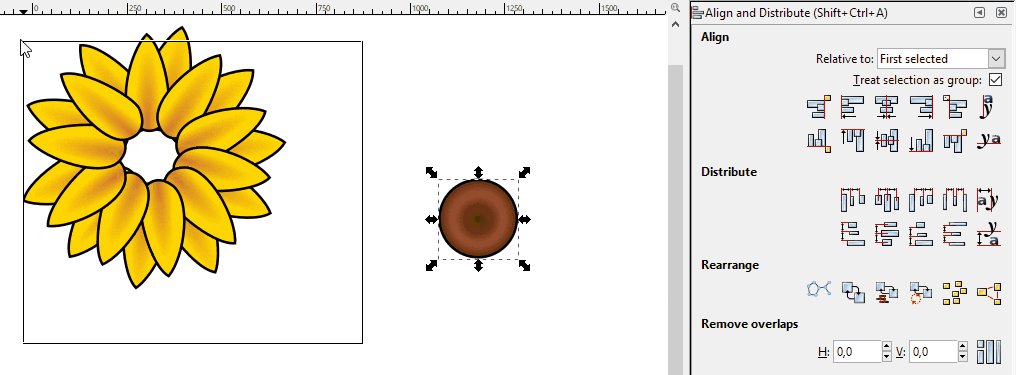
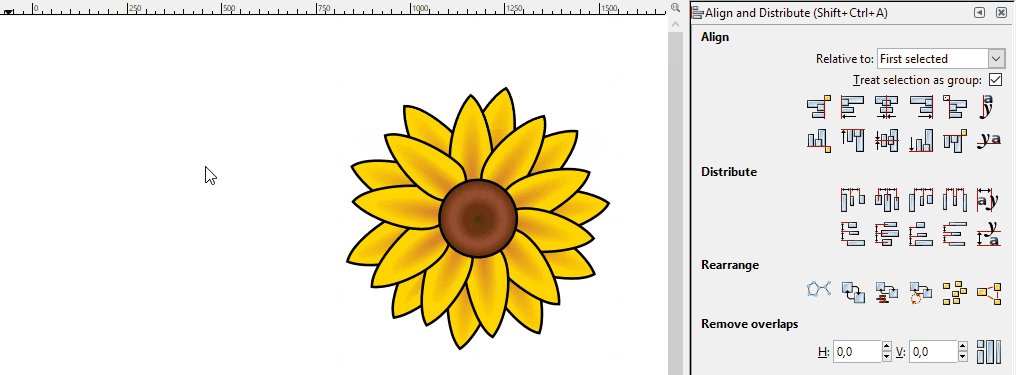
Inkscape: Inkscape is a vector graphics software which runs on Windows, Mac OS X and GNU/Linux. Designers use this to create a wide variety of graphics such as illustrations, icons, logos, diagrams, maps, and web graphics.

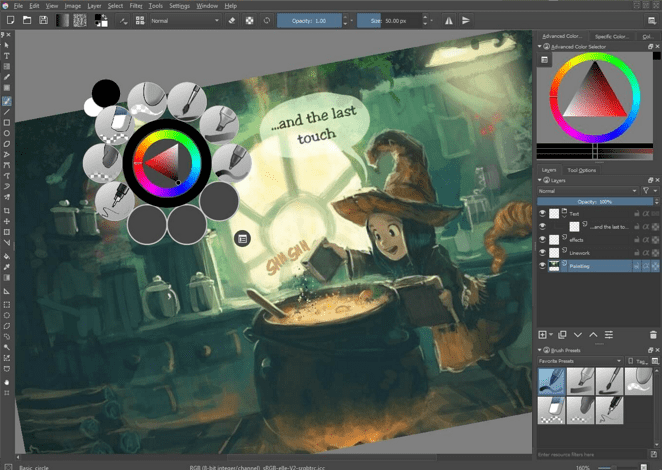
Krita: “Krita is a professional free and open source painting program. It is made by artists that want to see affordable art tools for everyone.” With Krita, you can practice with concept art, illustrations, comics, and much more.

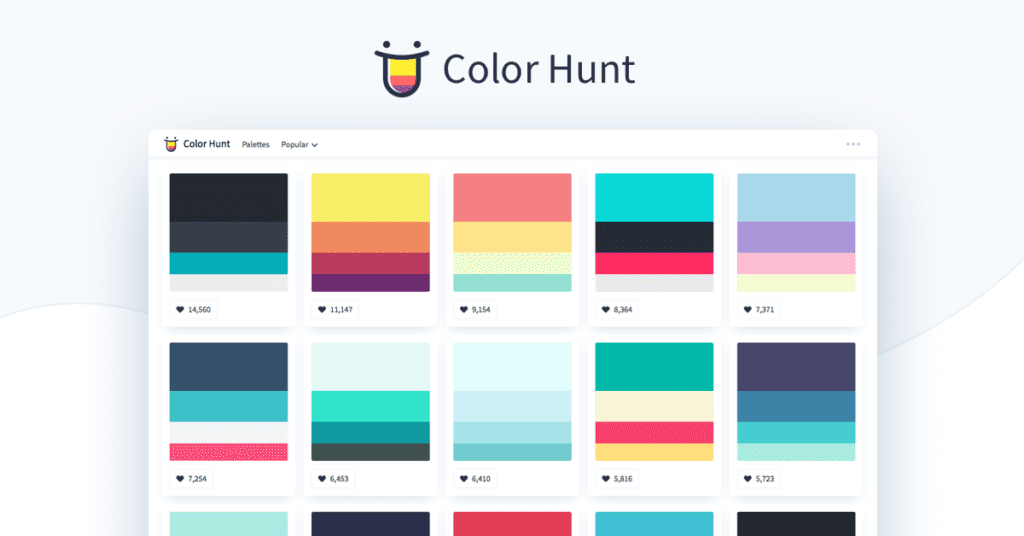
Color Hunt: “Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes.”

While “free” and “open to anyone” resonate deeply, there are some cons to using open source as well. We went ahead and asked our lead web designer, Tony Todoroff, his thoughts on open source for design.
What are the pros and cons of Open Source Software for Web Designers? Do you prefer to use open source or closed source?
Using open source tools, when they’re available, is an amazing way to gain exposure to different types of programs and applications. Especially for designers, where most tools generally come with a hefty price tag or use a subscription model. Its vastly beneficial to use open source design tools early in a designer’s career. As the designer advances and gains useful hands-on experience, they will likely need to turn to a non-open source tool such as Adobe’s Creative Cloud or Sketch. Thankfully, anybody can start experimenting in the design field by using a variety of open source tools … from Gimp to Inkscape all the way to useful utility tools like FileZilla and text editors like Vim and Atom. These days, the open source tools I use come into play for things like creating color palettes and figuring out attractive font pairings.
Here is an excellent resource for more open source software tools: https://opensourcedesign.net/resources/
Let us know what your favorite tools are! If you’d like help in identifying web design solutions for your company, just reach out to us for help.